
Sample Animations
|
[ Fintragh's Homepage ][
Links & Feedback ][
Hostess Bio ][
Interdisciplinary Units ][
Tidbits ] |
|
[ HOME:Images ][
Creating A Simple Animation ][
Sample Animations ]
|
|
|
Sample Animations |
|
Animations can be a fun addition to a web page. But remember that
graphics can take a long time to load and animations can take even
longer. The trick is not to have too many animation if you can help
it. If you do find the need to have several graphics or images on a
page you should have enough material to read so that your viewer
is kept interested while he/she waits for the graphics to load. |

|
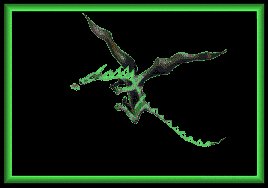
This animation was used on the Creating An Animation Page. The idea is to make it look like a simple object is moving across the screen to spell out a word. A key point is to create enough frames and move your object in small incriments so that it appears to move smoothly. |
|
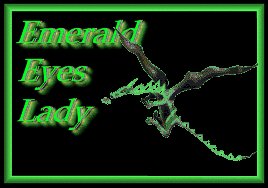
This is a similar Animation. Notice that the background color of the image is the same as the web page. This makes the image appear to be floating. Also take note how the shadow is manipulated to appear in sync with each letter. |

|

|
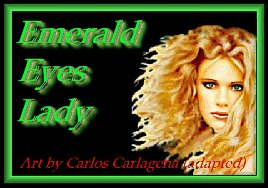
This animation was created as a signature for a character. The face was
taken from an artist's painting. Whenever you use someone elses work you
should make sure they are credited by including their name on the image.
It is also wise to add a link to the artist's web page, if he/she has one.
Because we don't wish for you to be detracted on this lesson we have left
it off this page. |
|
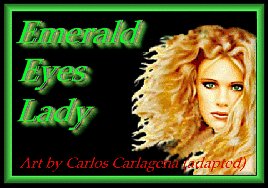
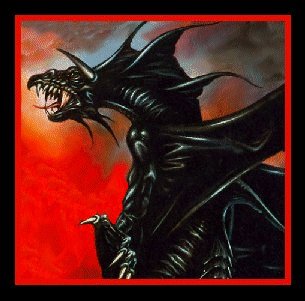
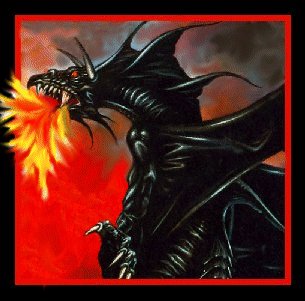
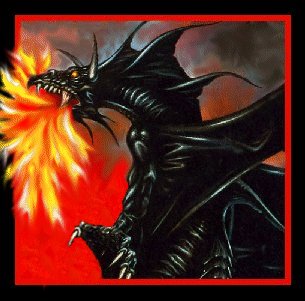
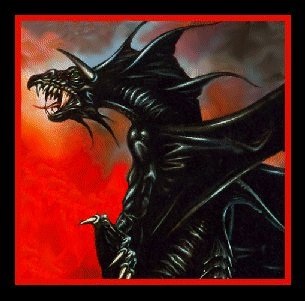
This is another adaptation from artwork. The image was cropped from the original work and a border added. In each new frame the sky was manipulated to look slightly different. This was done by using the smudge tool and gives the effect that the clouds may be moving. The horn and claw were traced using the freehand tool, cut and copied, the cut was deleted and the copy pasted as a new selection. It was then rotated and positioned slightly different in each frame. After it is in place then the select none option was used and the background smudged to fill in the empty area. The eye was done by adding small dots of color in each frame. The flames were done by adding strokes of color and smudging them in different directions to look like flames. As the frames progressed the flames were drawn out further. |

|
 ... ...
  ... ...

|
Animation Shop has an effect button where transitions can be
used as part of the animation. The top left image is using the rotating
color transition. The top right image is using the spin transition. The
bottom left image is using the stained glass transition. And the bottom
right image is using the spiral transition. |
|
This was a fairly simple image to create. Working in much the same way as we did building our logos, each step of building the logo was saved as a seperate frame. Some frames were repeated to give the appearance of blinking. |

|
|
Created 07/10/02
Email me at: jhuntington@spbs.net
|